Définition et outils
Le dessin vectoriel s’appuie sur des formes géométrique pour dessiner. Il diffère en cela des techniques traditionnelles de dessin où l’on dessine à l’aide de traits libres. Cette façon de dessiner est mieux adaptée à l’ordinateur avec lequel nous ne disposons souvent que de la souris pour dessiner. De plus le dessin vectoriel permet d’agrandir ou de rétrécir son dessin à l’infini sans dégradation.
Dans le monde du graphisme professionnel, le principal logiciel de dessin vectoriel est Adobe illustrator. Ce logiciel est couteux, pour notre usage nous utiliserons un logiciel libre : Inkscape. Ce logiciel, gratuit, est disponible sous les principales plateformes : Unix (Linux), Mac, Windows.

Les 3 formes de base
Pour dessiner nous utiliserons principalement les 3 formes suivantes : rectangle, ellipse, courbe de Bezier. Elles sont accessibles sur le coté gauche de la fenêtre par ces boutons :

 .
.  .
.
Le rectangle
Il est défini par son coin haut-gauche et son coin bas-droite. Le rond en haut à droite permet de régler l’arondi des coins. Si vous voulez faire un carré parfait, maintenez la touche ‘contrôle’ enfoncée quand vous le créez.
L’ellipse
Elle est définie par ses points de tangence gauche et haut. Le point à droite sert à faires des ellipse en secteurs. Comme pour le rectangle, si vous voulez faire un rond parfait, maintenez la touche ‘contrôle’ enfoncée quand vous la créez.
Les courbes de Bezier
Vous en touverez une définition ici. Pour faire une courbe, on maintien le bouton de la souris enfoncé pour régler lma courbure, on relache alors et on va au point suivant. Si on veut des lignes brisées, on clique juste. Dans tous les cas on double-clique pour terminer.
La couleur des objets
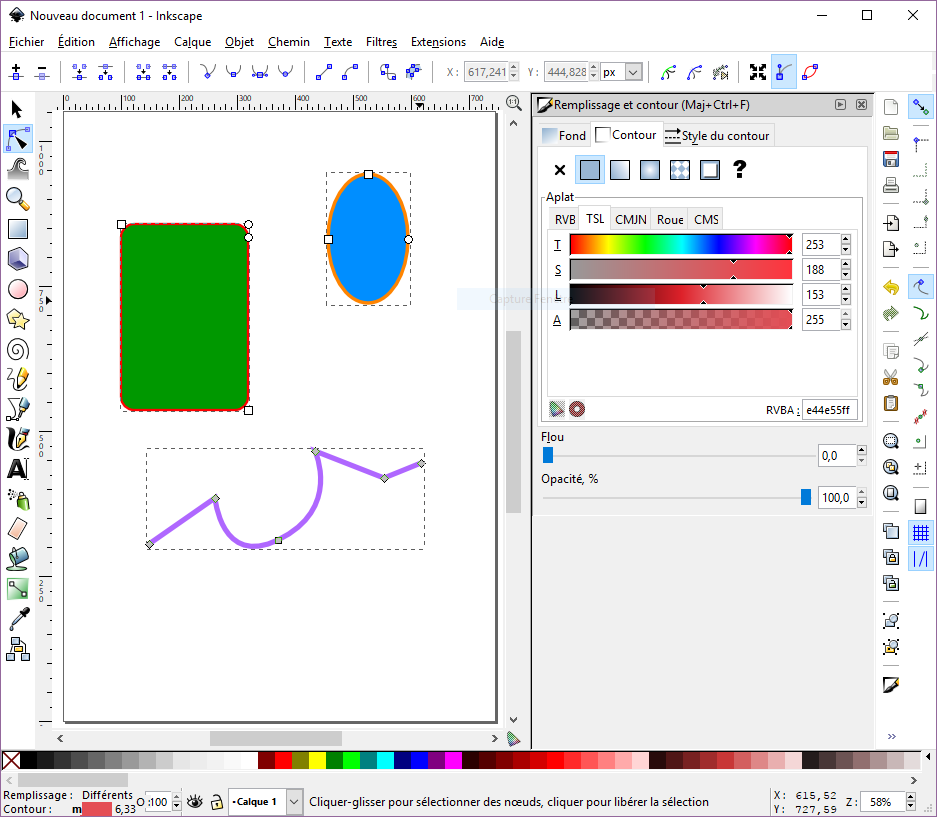
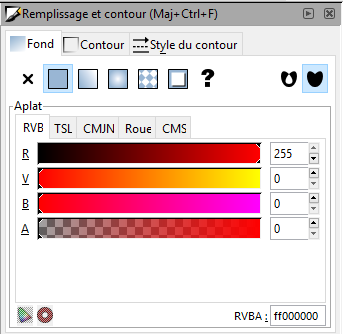
Vous trouverez un rappel sur les couleurs sur cette page. Ici on peut en plus spécifier l’opacité à l’aide du quatrième champ. Un objet possède deux couleurs, celle de son fond et celle de son contour. On règle ces valeurs choisissant Objet -> Remplissage et contours. 2 onglets permettent de choisir entre le remplissage et le contour, un troisième permet de choisir le style de contours (épaisseur du trait entre autes).

Un contour ou un fond peuvent ne pas avoir de couleur, pour cela choisissez la croix. Ils peuvent avoir une couleur opaque, choix suivant ou encore une couleurs dégradée linéaire, c’est le troisième choix. Nous laisserons de coté les autres options. Pour un dégradé, on fait apparaitre l’axe du gradiant en double-cliquant sur l’objet en question. On choisit alors les couleur aux deux extrémités de l’axe.
Alignement
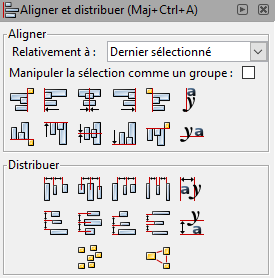
La fenêtre d’alignement s’onvre via le menu objet -> aligner et distribuer. Il faut alors selectionner le ou les objets à aligner, choisir par rapport à quoi on les aligne dans le menu déroulant, puis comment on les aligne : axe vertical, horizontal, centré, à gauche, etc.

Exemples
Voici deux exemples qui utilisent les couleurs dégradées : dessiner des boules de noël :
Exercice
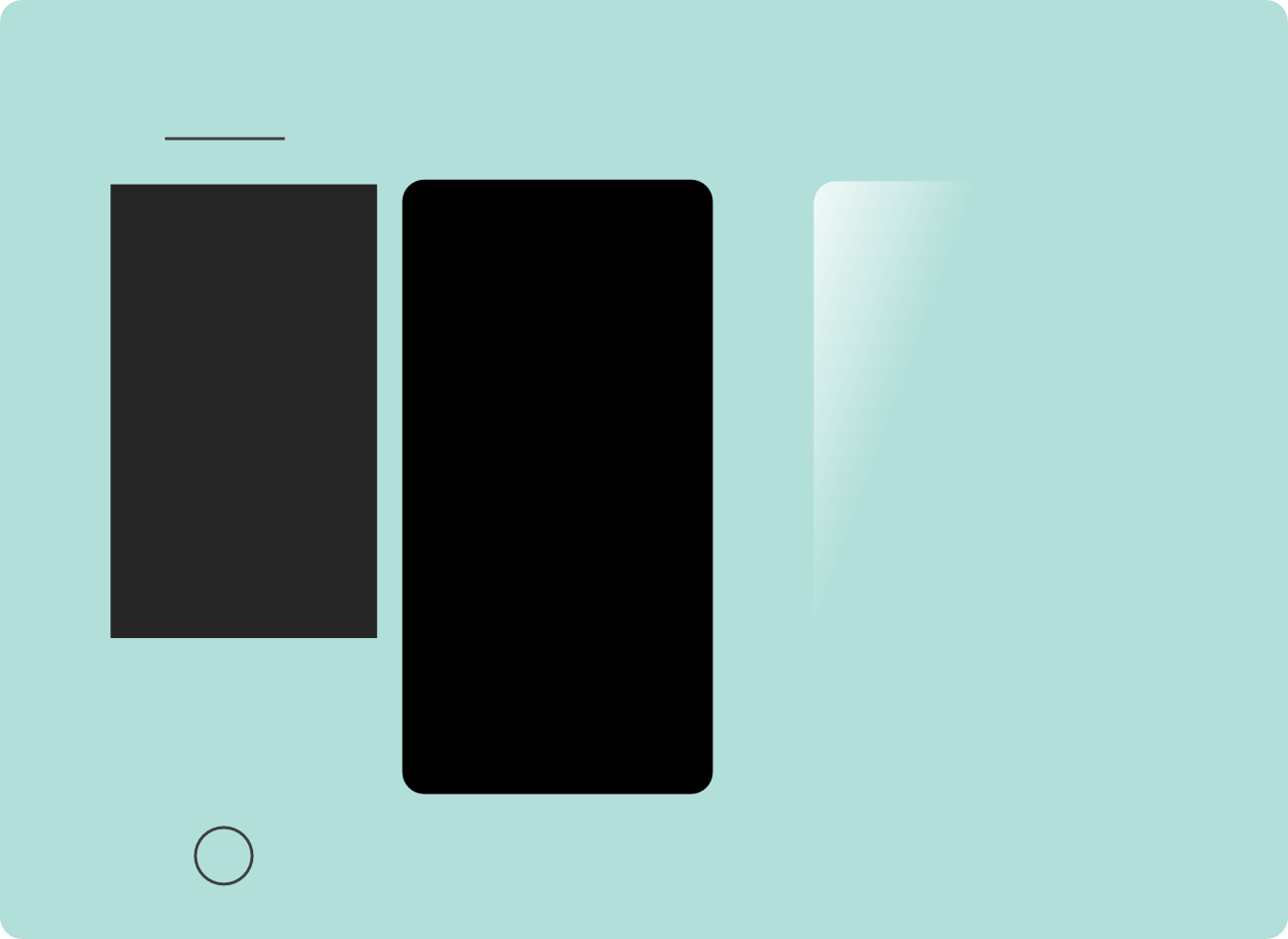
Reproduire ce dessin :

Vous devez dessiner les éléments ci-dessous. Pour l’effet de reflet de l’écran, dupliquer le corps du téléphone, appliquez une couleur dégradé du blanc opaque vers le blanc transparent. Déplacez l’axe vers le coin haut-gauche du téléphone.